If you don’t like where you are , change it. You’re not a tree.
Hi,同学们,上一周我们学习了数据分析的基本流程,以及Pandas在数据分析各个流程中的应用,本周呢就是在上周的基础上,掌握Python数据分析可视化的基础知识,包括matplotlib及pandas可视化。可视化是数据分析的重要环节,是你进行探索性数据分析、得出结论、传达结果的关键,所以,一定的可视化技巧是非常必须的,除了本章涉及到的两个知识点外,我还会在最后提供一些其他的python可视化库链接和其他可视化软件的链接,希望大家能不满足于导学,而去积极求索,加油!!
本周开始,我们就进入到了项目三(P3)阶段,本阶段总共包含四周,在这一个月内,我们要对数据分析入门进行学习,学习数据分析思维,掌握Python数据分析及可视化方法,并使用所学知识完成项目三:探索数据集,尝试着自己完成整个数据分析的流程,得到一些饶有兴趣的结论,你一定会非常有成就感哒!那么以下便是这四周的学习安排:
| 时间 | 学习重点 | 对应课程 |
|---|---|---|
| 第1周 | 数据分析过程-1 | 数据分析过程&案例研究-1 |
| 第2周 | 数据分析过程-2 | 案例研究-1&案例研究-2 |
| 第3周 | 完成项目 | 项目:探索数据集 |
| 第4周 | 项目修改与通过 | 修改项目、查缺补漏、休息调整 |
!!看这里!!:在P3课程里面安排了SQL的高阶课程,但是因为在项目三中并不会涉及到SQL知识,所以为了保证大家学习的连贯性,在完成前两周的课程之后,就开始项目。至于!!SQL的高阶知识,大家可以放在课程通关后进行选修!!;
本阶段可能是个挑战,请一定要保持自信,请一定要坚持学习和总结,如果遇到任何课程问题请参照如下顺序进行解决:
- 先自行查找问题答案(注意提取关键词),参考:谷歌/百度搜索、菜鸟教程、CSDN、stackoverflow、Python for Data Analysis, 2nd Edition 、Python Cookbook
- 若问题未解决,请将问题及其所在课程章节发送至微信群,并@助教即可
饭要一口一口吃,路要一步一步走,大家不要被任务吓到,跟着导学一步一步来,肯定没问题哒!那我们开始吧!
注:本着按需知情原则,所涉及的知识点都是在数据分析过程中必须的、常用的,而不是最全面的,想要更丰富,那就需要你们课下再进一步的学习和探索!
本周目标
- 学习总结课程中数据分析过程及案例研究1&2中所用到的可视化知识,掌握可视化在数据分析中的应用。
学习计划
| 时间 | 学习资源 | 学习内容 |
|---|---|---|
| 周二 | 微信群 - 每周导学 | 预览每周导学 |
| 周三、周四 | Udacity - Classroom | 案例研究1&2 |
| 周五 | 微信/Classin - 1V1 | 课程难点 |
| 周六 | Classin - 优达日 | 本周学习总结、答疑 |
| 周日 | 笔记本 | 总结沉淀 |
| 周一 | 自主学习 | 查漏补缺 |
本周知识清单
matplotlib
matplotlib是Python泰斗级别的绘图库,因受到Matlab的启发构建而成,所以你会觉得它的命令API,还有那九十年代感强烈的可视化图像跟matlab很相似。它非常适合在jupyter notebook中交互式作图,这个库“功能非常强大”,但也“非常复杂”,所以这里只能介绍matplotlib的一些基础和常用的方法,想了解更多就需要你自主探索啦!
- 导入matplotlib
1 | import matplotlib.pyplot as plt |
- 在notebook中使用
1 | #想在Jupyter Notebook中顺利显示出可视化图像,你需要添加如下代码 |
官方链接
你可以点击matplotlib.pyplot搜索查看一些函数的说明和用法;或者你可以点击Pyplot Gallery查看一些代码实例,找到灵感。
基本概念
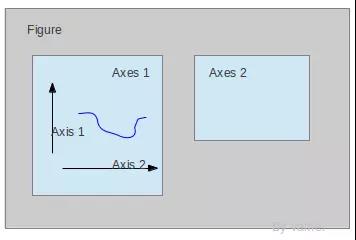
在使用matplotlib生成图像时,整个图像为一个Figure对象。在Figure对象中可以包含一个,或者多个Axes对象。每个Axes对象都是一个拥有自己坐标系统的绘图区域。其逻辑关系如下:

在如下的单图fig中,我们给出了我们的绘图中只有一个坐标系区域(也就是ax),此外还有以下对象:
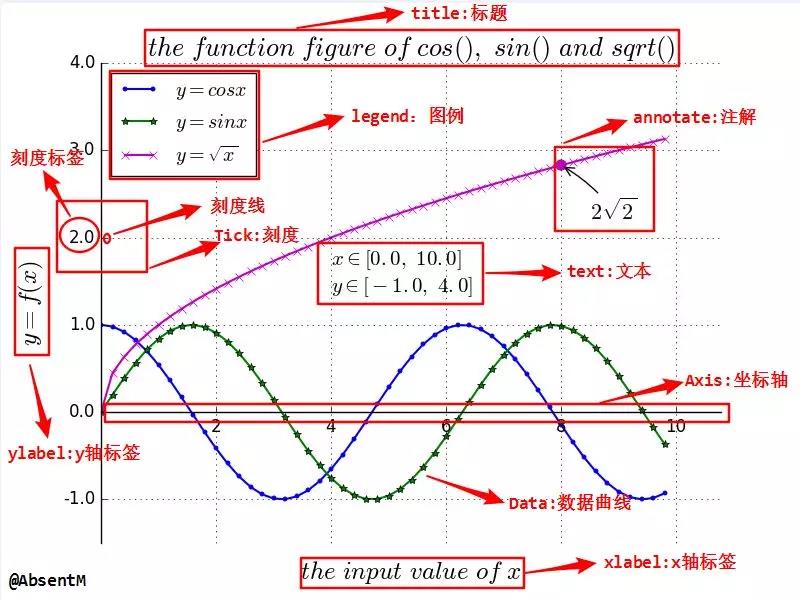
- Data: 数据区,包括数据点、描绘形状
- Axis: 坐标轴,包括 X 轴、 Y 轴及其标签、刻度尺及其标签
- Title: 标题,数据图的描述
- Legend: 图例,区分图中包含的多种曲线或不同分类的数据
- 其他的还有图形文本 (Text)、注解 (Annotate)等其他描述

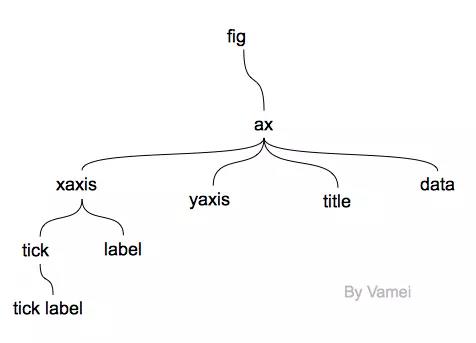
各个对象之间的隶属关系如下图所示:

所以大家在之后进行可视化的时候,根据这些隶属关系来去对参数进行设置,这样逻辑不乱,代码也清晰。
常用参数设置
开始绘图
在绘图前,首先需要设置的就是fig(画布)和ax(图),我们主要通过plt.subplots()函数来定义
1 | #绘制单图 |
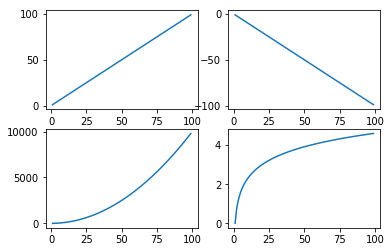
1 | #绘制多图,subplots的第一个参数为行数,第二个参数为列数 |
1 | #绘制多图时,注意前面的变量为一个矩阵的形式,如下前面为2x2矩阵,则后面subplots的行列参数也应该都为2 |
另一种添加子图的方法
绘制子图主要使用的函数为:add_subplot(abc),调用该函数会生成一个包含axb个子图的画布,而c则表示位置,按照从左至右,从上至下的顺序依次排列。
1 | x = np.arange(1,100) |

坐标轴设置
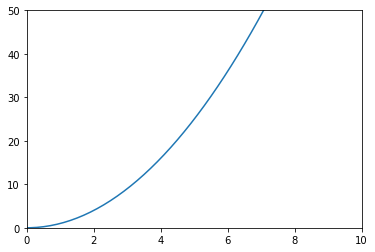
调整范围
主要是用来利用调整坐标轴范围进行图像的截取,可以使用ax.axis()函数,也可使用plt.xlim()或者plt.ylim()函数,具体用法如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14#ax.axis([0,10,0,50]) [x左,x右,y下,y上]
x = np.arange(-10,10,0.1)
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot(x,x**2)
ax.axis([0,10,0,50])
#plt.xlim([0,10]) ,调整x轴坐标范围
#plt.ylim([0,50]) ,调整y轴坐标范围
fig1 = plt.figure()
ax1 = fig1.add_subplot(111)
ax1.plot(x,x**2)
plt.xlim([0,10])
plt.ylim([0,50]);坐标轴刻度调整
1
2
3
4
5
6
7
8
9
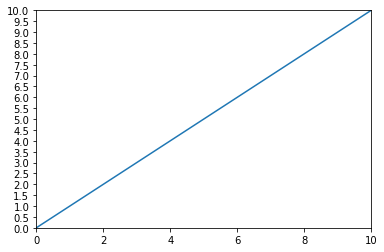
10#利用ax.locator_params()设置刻度间隔
x = np.arange(0,11,0.1)
fig1 = plt.figure()
ax1 = fig1.add_subplot(111)
ax1.plot(x,x)
#ax1.locator_params(nbins=20) #同时调整x轴与y轴
#ax1.locator_params('x',nbins=20) #只调整x轴
ax1.locator_params('y',nbins=20) #只调整y轴
plt.axis([0,10,0,10]);
1
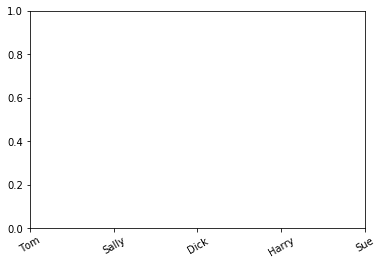
2#利用plt.xticks()设置x轴刻度顺序/旋转角度
plt.xticks([0,2,3,1,4], ['Tom', 'Dick', 'Harry', 'Sally', 'Sue'], rotation=30);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
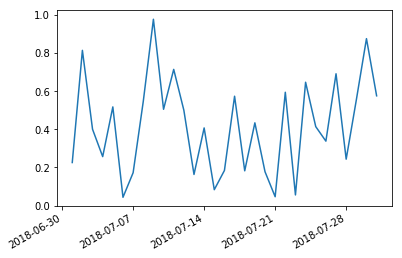
19#时间刻度调整
import datetime
import matplotlib as mpl
start = datetime.datetime(2018,7,1)
stop = datetime.datetime(2018,8,1)
delta = datetime.timedelta(days=1)
dates = mpl.dates.drange(start,stop,delta)
y = np.random.rand(len(dates))
fig2 = plt.figure()
ax2 = fig2.add_subplot(111)
ax2.plot_date(dates,y,linestyle='-',marker='')
#日期格式调整,关键代码
date_format= mpl.dates.DateFormatter('%Y-%m-%d')
ax2.xaxis.set_major_formatter(date_format)
fig2.autofmt_xdate();#防止刻度重叠
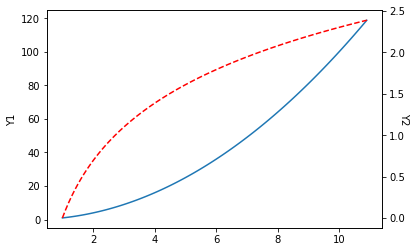
双轴
有时候想要在同一张图中显示两种不同范围的变量,这时候就要设置双轴
双轴的关键代码为twinx()函数(也就是双胞胎x轴?)
1
2
3
4
5
6
7
8
9
10
11
12x = np.arange(1,11,0.1)
y1 = x*x
y2 = np.log(x)
fig1 = plt.figure()
ax1 = fig1.add_subplot(111)
plt.ylabel('Y1')
ax2 = ax1.twinx()#关键代码
plt.ylabel('Y2',rotation=270)#注意添加ylabel的顺序不能错,旋转显示
ax1.plot(x,y1)
ax2.plot(x,y2,'--r');
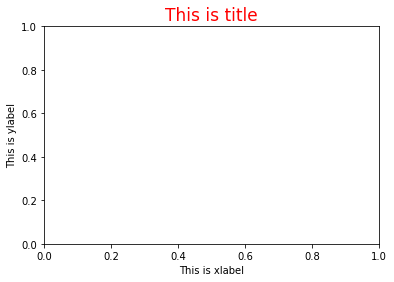
标题与轴标题
标题与轴标题都是一幅可视化图像中的必须要素。你可以参考如下示例来设置你的标题与轴标题。
示例:
1 | plt.title('This is title',color = 'r',fontsize = 17) |

图例
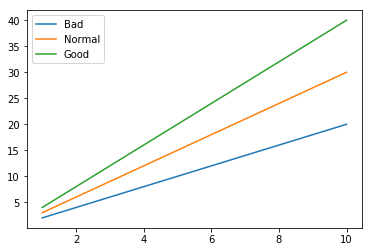
图例在进行多变量比较的可视化中必不可少。你可以通过在plot()函数中添加参数’label’来对所绘曲线设置图例
1 | x = np.arange(1,11,1) |
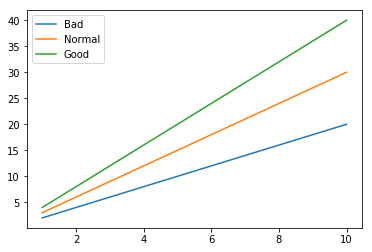
也可以通过调用plt.legend()函数对图例进行设置。
1 | x = np.arange(1,11,1) |
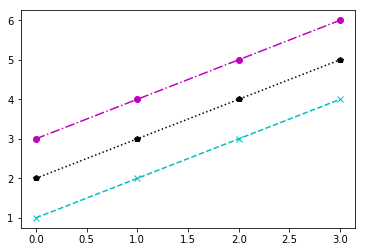
颜色与样式
调用matplotlib.pyplot.plot函数即可设置所画图像的颜色与样式,设置方法如下:
1 | plt.plot(x,y,'[color][marker][line]') |
常用颜色
字符 颜色 字符 颜色 b 蓝色 g 绿色 r 红色 y 黄色 c 青色 k 黑色 m 洋红色 w 白色 #rrggbb RGB颜色 0.7 灰度值 常用线条样式
字符 描述 字符 描述 ‘-‘ 实线 ‘:’ 虚线(·······) ‘–’ 虚线(——) ‘None’或’ ‘或’’ 什么都不画 ‘-.’ 点划线 线条标记
字符 描述 字符 描述 ‘o’ 圆圈 ‘.’ 点 ‘D’ 菱形 ‘s’ 正方形 ‘h’ 六边形1 ‘*’ 星号 ‘H’ 六边形2 ‘d’ 小菱形 ‘_’ 水平线 ‘v’ 一角朝下的三角形 ‘8’ 八边形 ‘<’ 一角朝左的三角形 ‘p’ 五边形 ‘>’ 一角朝右的三角形 ‘,’ 像素 ‘^’ 一角朝上的三角形 ‘+’ 加号 ‘\‘ 竖线 ‘None’,’’,’ ‘ 无 ‘x’ X
示例:
1 | fig,ax = plt.subplots() |

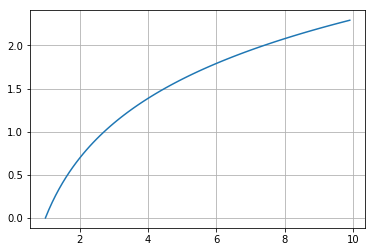
网格
也就是可视化图像中的网格,可以方便读者快速估取某点的横纵坐标。我们通过调用plt.grid()函数来对启用网格。一般情况下,使用该函数的默认参数即可
1 | #采用默认参数 |

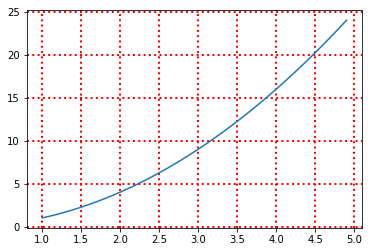
但你也可以通过如下方式进行设置。
1 | y = np.arange(1,5,0.1) |

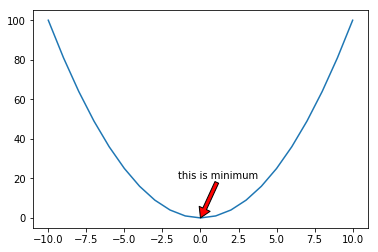
添加图中注释
有时候你需要为可视化图中的某个关键点做出注释,方便读者能一眼看出,这时候你就需要调用plt.annote()函数来实现你的目的了。
该函数中几个关键的参数分别为:
str:一个字符串,来写出你想要标注的内容;
xy:标注点的坐标
xytext:标注内容起始位置的坐标(也就是从该点开始显示你的注释内容)
arrowprops:设置注释指向标注点的箭头
- facecolor:箭头颜色
- width:箭头宽度
- headlength:箭头头部长度(单位为磅)
- headwidth:箭头头部宽度
你也可以去搜索该函数,获取更多参数的设置方法。
示例:
1 | x =np.arange(-10,11,1) |

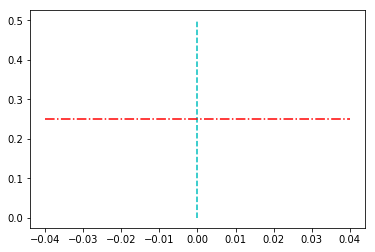
添加平行于坐标轴的线
你可能需要添加一条平行于x轴或者是y轴的线,在图像中分割不同区域。这时候,你就需要调用vlines(x, ymin, ymax)函数或者是hlines(y, xmin, xmax)函数,除了括号内的参数之外,你还可以设置颜色(color)参数和线型(linestyles)参数。(设置方法参考颜色与样式章节)
示例:
1 | plt.vlines(0, 0, 0.5, colors = "c", linestyles = "--"); |

常用图形
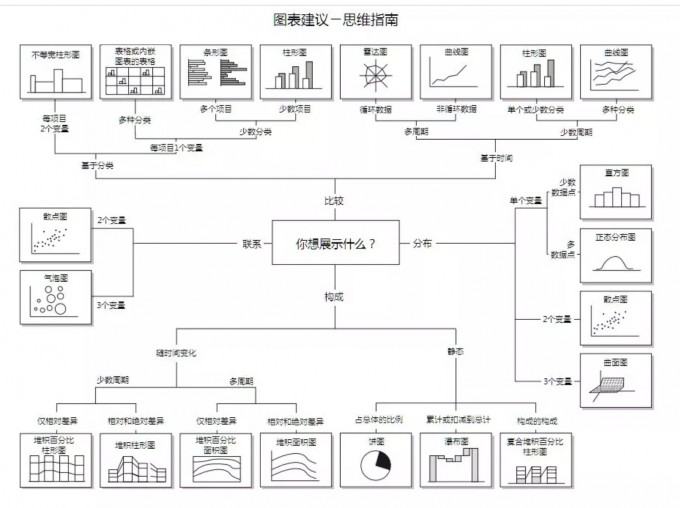
可视化图形参考
如何能选择最适合的图形来表示你想分析的结果呢?这里提供一个简单的参考~
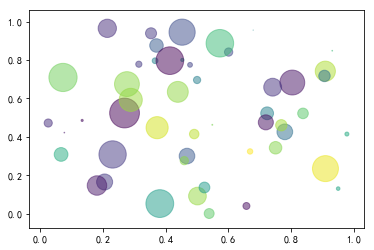
散点图(scatter)
1 | np.random.seed(7)#设置随机种子,可以保证每次的随机数是一致的 |

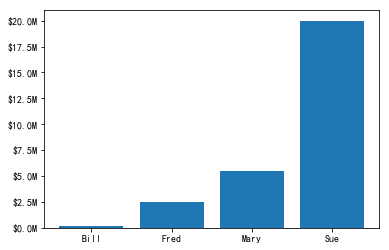
条形图(bar)
1 | #例1 |

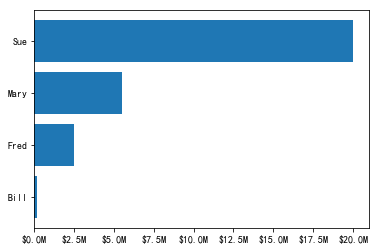
1 | #例2 横向柱形图 |

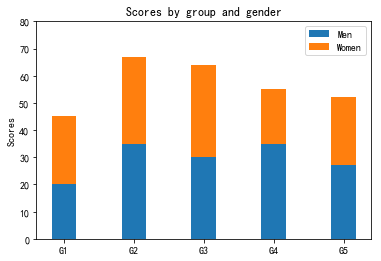
1 | #例3 拼接柱状图 |

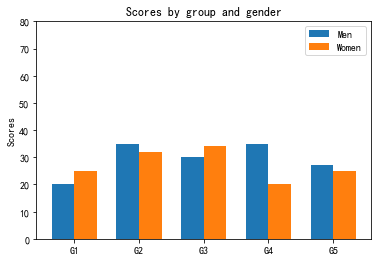
1 | #例4 并列柱状图 |

直方图(hist)
1 | fig = plt.figure() |

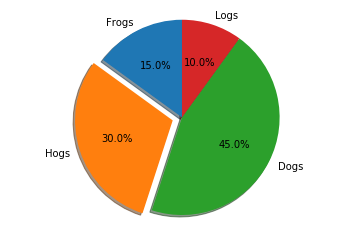
饼状图(pie)
1 | labels = 'Frogs', 'Hogs', 'Dogs', 'Logs' |

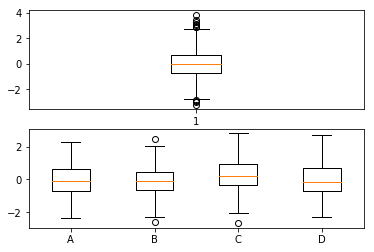
箱线图(box)
1 | fig = plt.figure() |

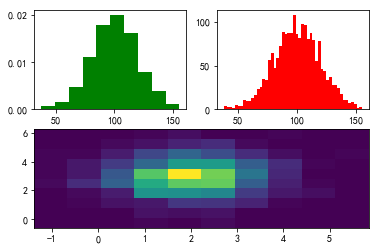
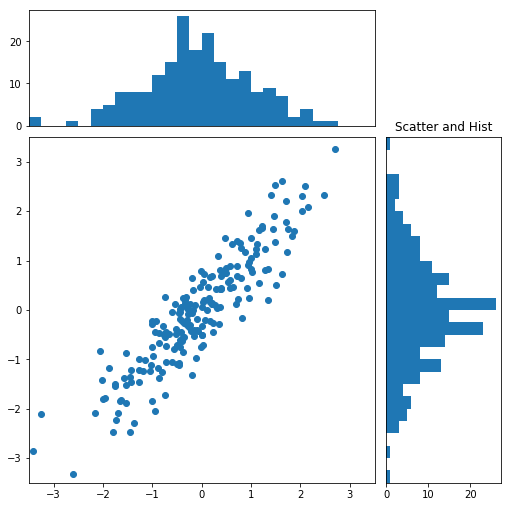
散点直方图(scatter hist)
1 |
|

其他
保存图像到本地
参考如下代码:
1 | #保存至当下路径 |
显示中文
使用matplotlib做可视化不能显示中文,根本原因是因为官方配置中没有中文字体,所以,我们把中文字体添加进去就ok啦。具体方法如下:
1 | #coding:utf-8 |
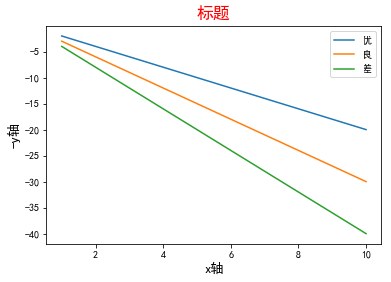
示例:
1 | x = np.arange(1,11,1) |

坐标轴显示负号
有可能你做得可视化图像中,坐标轴的符号显示一个框框,这时候你添加如下设置即可。
1 | plt.rcParams['axes.unicode_minus']=False |
Pandas Plot
pandas plot函数是基于matplotlib的一个在pandas中快速绘图的方法,用法简单,而且兼容所有matplotlib属性设置的函数,所以,你可以用pandas plot函数来绘图,然后调用matplotlib中的函数对可视化图形进行设置,最终达到你心中的预期。
官方链接
常用参数设置
- data:你可以直接调取DataFrame作为参数输入
- x:x轴数据
- y:y轴数据
- kind:绘图类型
- line :折线图
- bar :条形图
- barh:水平条形图
- hist:直方图
- box:箱线图
- kde:就是在条形图的基础上添加了概率密度曲线
- area :相当于填充面积的折线图
- pie:饼状图
- scatter:散点图
- hexbin:热度图
其余参数与matplotlib的参数设置类似,这里不再赘述。
总结
matplotlib是python可视化的鼻祖,绘图全面,多功能是他的优点,几乎没有他不能完成的可视化任务;
但是,他的缺点也很明显,比如:可视化图形配色丑;参数太多,设置琐碎;没有交互式。。。
所以针对这些问题,后人们又开发了许多python的可视化包,比如说:以美观、简洁著称的seaborn、做交互式的plotly、pyecharts等等,后续我看时间允许的话,再出一些教程,大家也可以按需去官网学习,主要是看给出的示例,看关键代码,自己多总结。
项目相关
P3的项目需要你完完整整得过一遍数据分析的过程,所以呢,单独的某一个数据集肯定满足不了大家,贴心的Udacity给大家准备了几个数据集备选,戳数据集预览,挑一个自己感兴趣的先~